Mehr Performance für mobile Anwendungen mit globaler Observability
- Mit Monitoring zentral über eine Plattform identifizieren Sie wichtige UX-Optimierungspunkte genau.
- Bringen Sie Backend-Abläufe mit Frontend-Realität nahtlos in einen nachvollziehbaren Zusammenhang.
- Behalten Sie den Performance-Überblick für Ihre iOS- und Android-UX auch bei plattformübergreifenden React Native-Anwendungen.
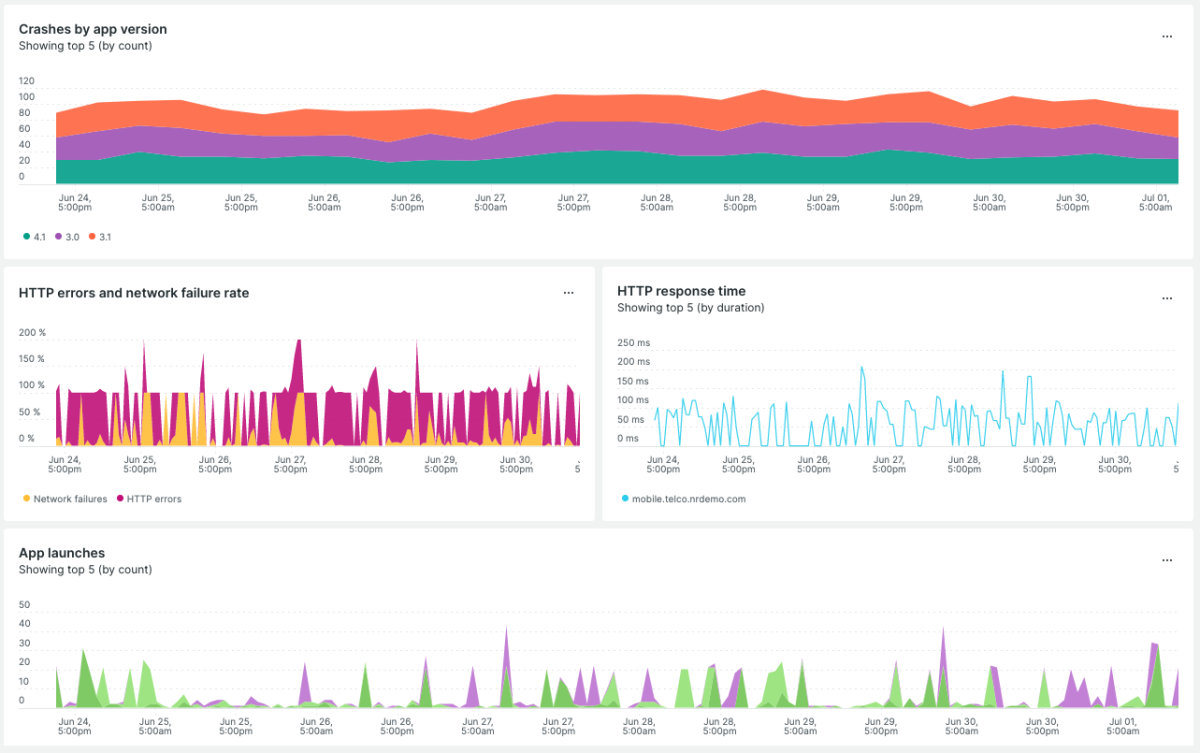
- Steigern Sie die Geschwindigkeit Ihrer Anwendungen dank konsistenter Transparenz zu HTTP-Performance und durchschnittlicher Reaktionszeit.


Schnellere Klarheit zu und Behebung von endbenutzerrelevanten Incidents
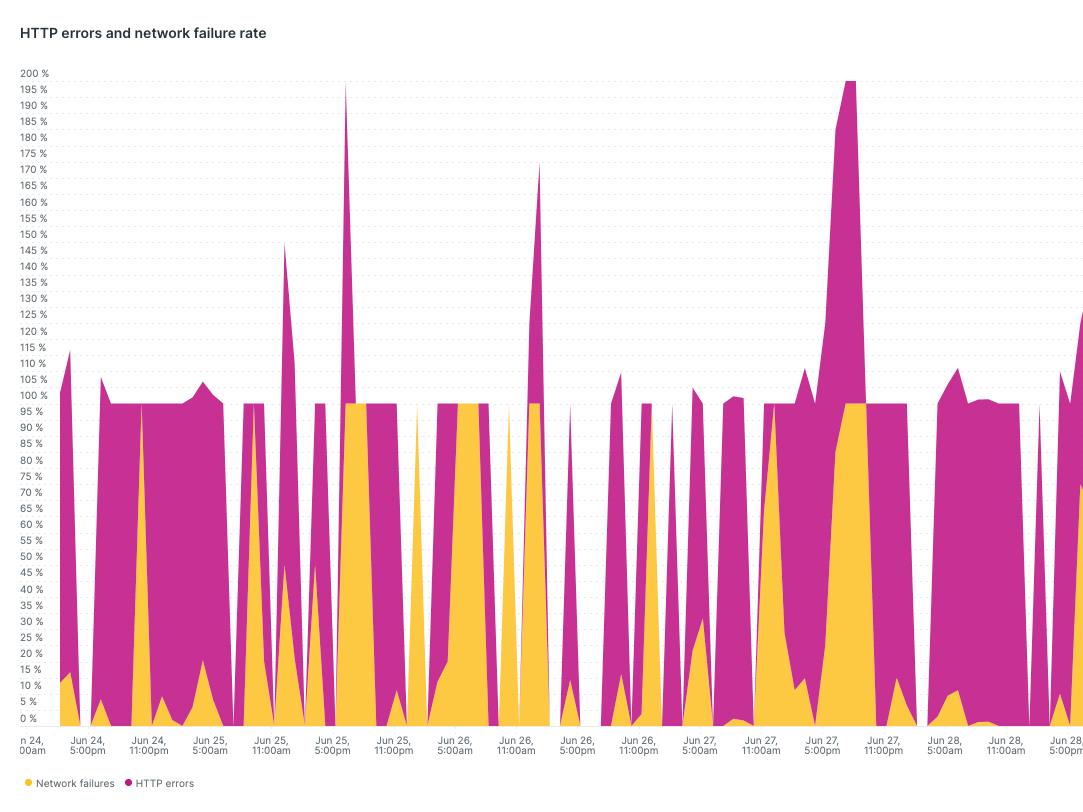
- Reduzieren Sie Ihre Lösungszeit mit Insights zu Abstürzen, bearbeiteten Ausnahmen und Netzwerkausfällen.
- Dank Event Trails und mobilen Breadcrumbs orten und analysieren Sie Incidents weitaus schneller.
- Alerts zu Fehlern und Anwendungslatenz helfen bei der Lösung von Problemen, bevor diese sich auf Endbenutzer:innen auswirken können.
Metrics auf Code-Ebene und Business-KPIs unisono
- Stärken und erweitern Sie Ihre Continuous-Improvement-Initiativen durch Korrelation von Code-Performance und KPIs.
- Analysieren Sie Verlaufsdaten nach Anwendungs-Release und -Version und sorgen Sie so schon im Vorlauf für Performance-Steigerungen bei zukünftigen Builds.
- Alerts filtern Sie nach Benutzersegmenten und richten Ihr Engineering dabei konsequent ROI-orientiert aus.
Nur das zahlen, was Sie auch nutzen –
kein SKU-Stückwerk
- Klare, nutzungsbasierte Preismodelle
- 100 GB/Monat Daten kostenlos erfassen
- $ 0,30/GB zur weiteren Skalierung
- Kostenlos starten